由于 Sakurairo 主题已经引用了 Fontawesome 所以直接 后台-外观-修改菜单 即可
挑选图标
打开 Font Awesome,一套绝佳的图标字体库和CSS框架
选取你喜欢的图案点击进入,复制代码!
例子:
fa-wrench,但是在应用时,所有图标前面都要需要添加多一个 fa 得出 fa fa-wrench
<i class="fa fa-wrench"> </i> 文字
<=演示
然后保存之后,刷新页面就能看到图标了。 (为什么不一样,不会动呢?)
添加动态效果
打开 font-awesome-animation | Simple animations using FontAwesome and some CSS3.
选取你喜欢的动态效果,复制代码!
这里有三种显示方式,根据你喜欢的效果做出选择。
触碰图标,图标才动
例子:
<i class="fa fa-wrench faa-wrench animated-hover"> </i> 文字
<=触碰图标才有反应
触碰文字,图标动
例子:
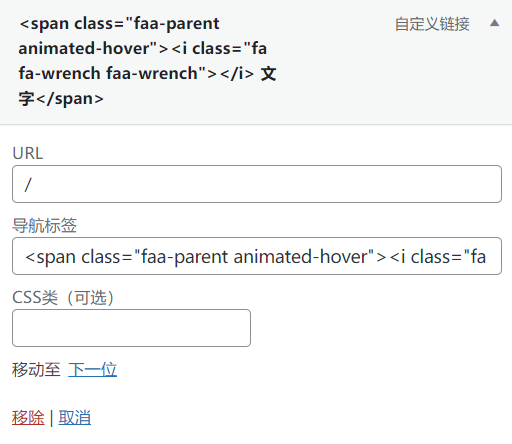
<span class="faa-parent animated-hover"><i class="fa fa-wrench faa-wrench"></i> 文字</span>
<=只动图标
触碰文字,图标文字都动
例子:
<i class="fa fa-wrench faa-wrench animated-hover"> 文字</i>
<=都动
分析
然后来分解一下代码的应用 fa fa-wrench 就是图标
faa-wrench 就是动画效果
至于最后的 animated-hover 就是指向它才会动,
animated 则表示 自己动,然后还可以再后面添加 faa-fast 快 faa-slow 则表示 慢,不添加则正常。
<i class="fa fa-wrench faa-wrench animated-hover faa-fast"></i> 快的表现
<=快的表现
<i class="fa fa-wrench faa-wrench animated-hover faa-slow "></i> 慢的表现
<=慢的表现
然后复制去菜单中 保存即可。